What’s This About?
Some organisations nowadays struggle to update even primary brand colours or elements across their websites and applications which takes up a lot of time. This often leads to inconsistencies as different teams work on them and though small, but there will be noticeable discrepancies.
To help teams speak the same language, Token Design systems are created as a dictionary for the brand elements. A Token Design System is like prepping everything beforehand so that everything’s reusable, scalable, and built to keep your product looking consistent and sharp, no matter how big it gets.
This means, no more design inconsistencies, no more buttons that are different. Just one solid, structured system that makes sure every UI decision feels right. And the best part? It makes life easier for both designers and developers!
What are Design Tokens?
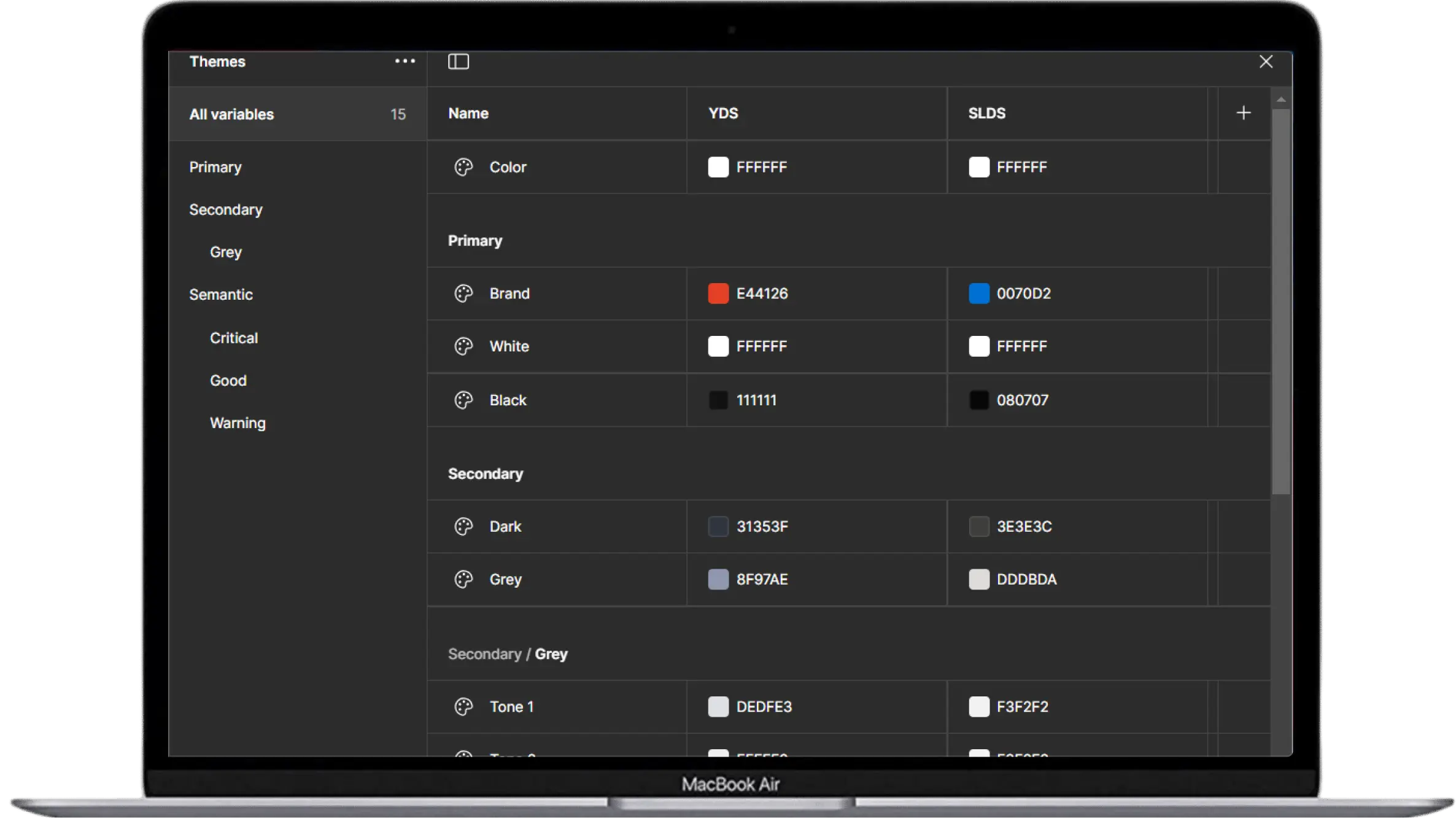
Design tokens act as the building blocks for a product’s visual style. They hold all details from colours, typography, spacing and other properties; so that everything stays consistent. They act as a bridge between the designers and developers, providing a single source to keeps things locked in. One tweak, updates the element everywhere; without any chaos.

What do you get?
A smart foundation that brings clarity, adaptability, and a seamless experience to your design and development workflow.
No Chaos
All elements in one place
Scaling
Easy to add new features or modify the existing ones
Efficiency & Speed
Single source for elements makes less way for errors and easy communication between developers and designers
Flexibility
Rebranding becomes as easy as swapping the tokens. Can quickly change to dark mode, make the design accessible or adapt to multiple brands.
Cross device harmony
Everything stays in sync in all the devices – be it mobile, desktop or tablet.
Who is this for?
The token design system is for anyone who has got a product to excel and stay consistent without any mess.
Product teams of designers and developers aiming for consistency.
Big Corporations looking to have one source for all elements
Brands looking for seamless identity
Startups looking to scale
Our Process
Discovery & Research
Laying the Foundation for a Strong Token System
We analyse your brand identity, UX goals, and inconsistencies to craft a tailored token strategy
Token Strategy & Definition
Establishing a Scalable Design Language
We define core tokens (colours, typography, spacing) and semantic tokens for effortless scaling.
Implementation & Integration
Bridging Design and Development Seamlessly
We set up a centralized repository and integrate token files across design and dev tools.
Testing & Iteration
Ensuring Consistency and Accessibility
We test across screens and refine based on real-world feedback to ensure consistency and accessibility.
Documentation & Handoff
Empowering Teams for Long-Term Success
We create clear guidelines, implement version control, and train teams for seamless adoption.
Why F1Studiozfor Token Design Systems?
Experts in Scalable Design Systems
Just like our name suggests, we operate at F1studioz speed—crafting token design systems that scale with precision and purpose across brands, teams, and devices.
A team that thinks beyond design
Our UX designers, front-end developers, and accessibility experts work together to build systems that integrate smoothly.
Customized always
No copy-paste templates or cookie cutter approach. We tailor every system to your brand, product, and future.
Performance driven & Accessible
We don’t create redundant tokens—just clean, efficient, high-performance design with built-in accessibility standards to keep your product inclusive.
Start Your Journey with Us
Ready to future-proof your design system? Contact us for a consultation and take the first step towards a more consistent design.