

Transforming the Chatbot Delivery Experience
We helped Serviceaide build and test chatbots faster with a worldclass visual and contextual interfact

Problem Statement
The process of creating and testing chatbot skills and conversations complex on a form based interface. It is hard to determine the relationship of various skill entities.
Design Challenge
Implement a visio interface which is contextual, simple and intuitive. Accessing information(entities) should be at fingertips. Relational mapping of entities should be clear durin bulding skills and testing them.
PLATFORM
Web
DELIVERABLES
UX Design and Strategy
TIMELINE
6 Months


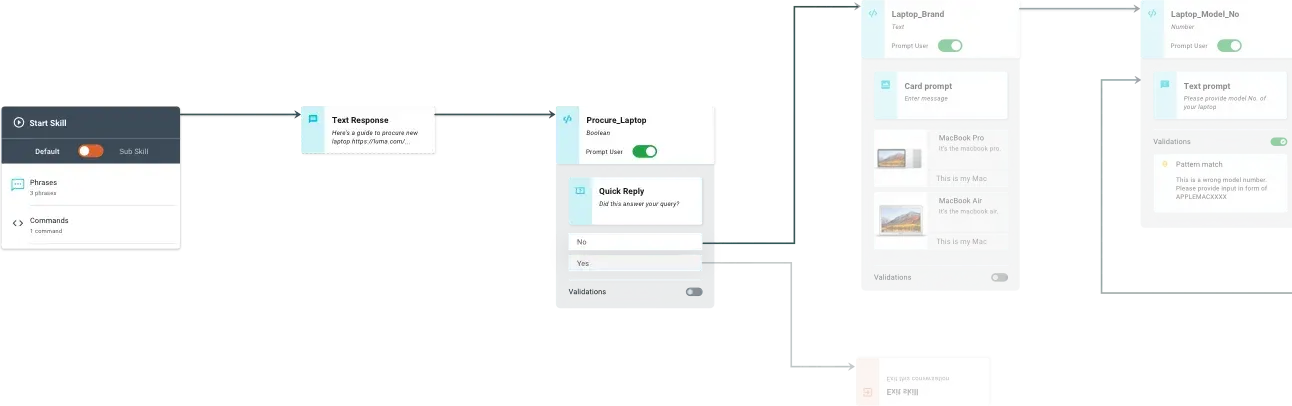
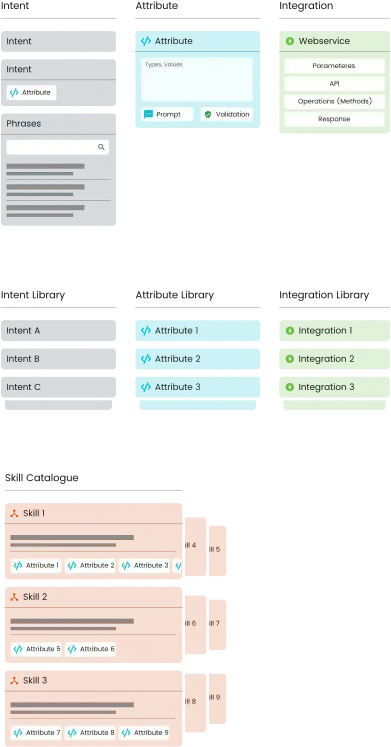
Skill Breakdown
In order to understand how the skills function, it was very critical to understand the granular elements of the skill: attributes, phrases, integrations, operations etc.
Based on the study of several skills and breakdowns, the following observations were made:
- The skill to attributes mapping was critical to understand the potential of skill
- Access to these granular elements and their creation should be easy and intuitive
- Solution architects should be able to glance at an element and determine its relationships
- Rule and conditioning should be easy to understand and test
- System should support autosave

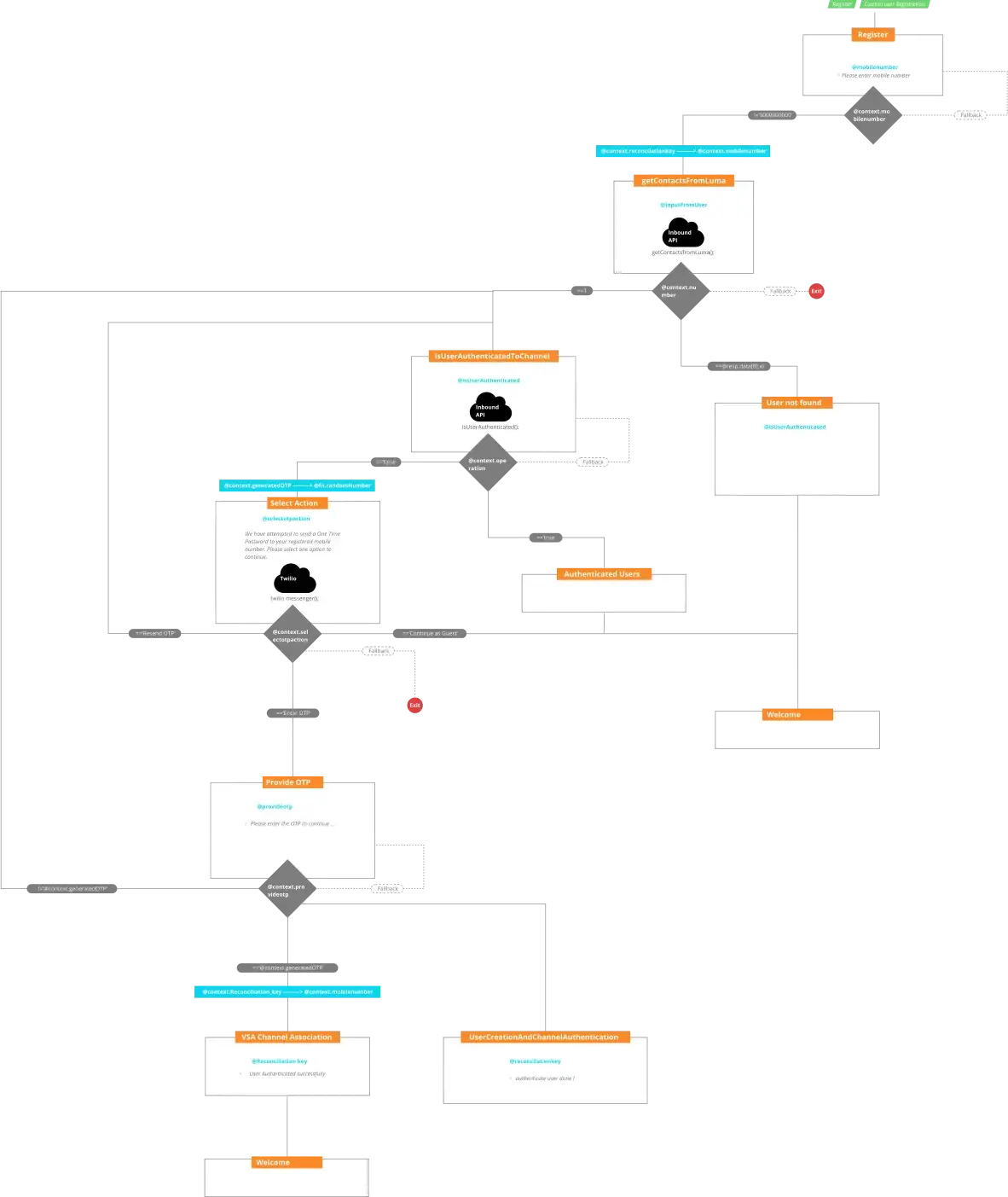
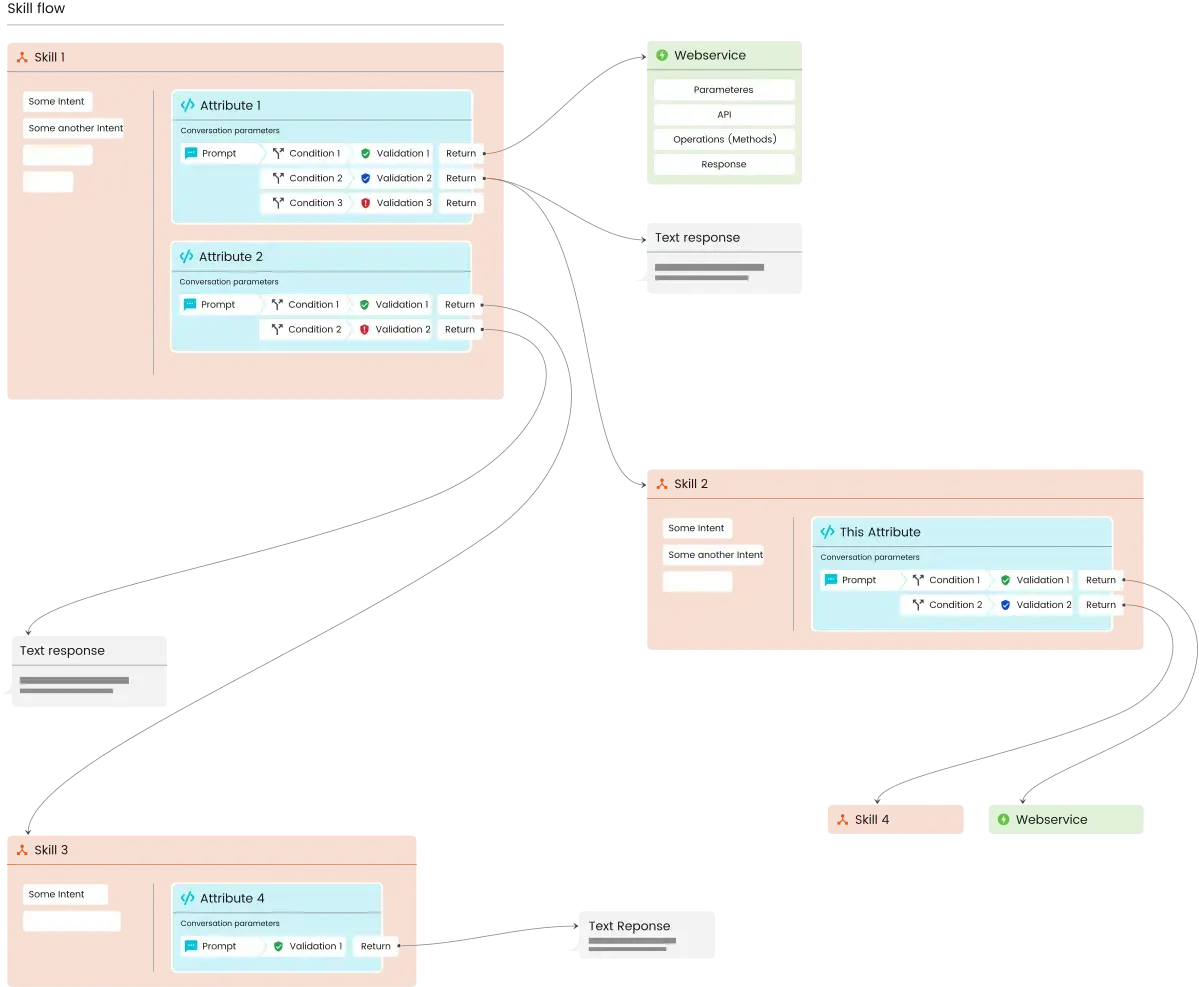
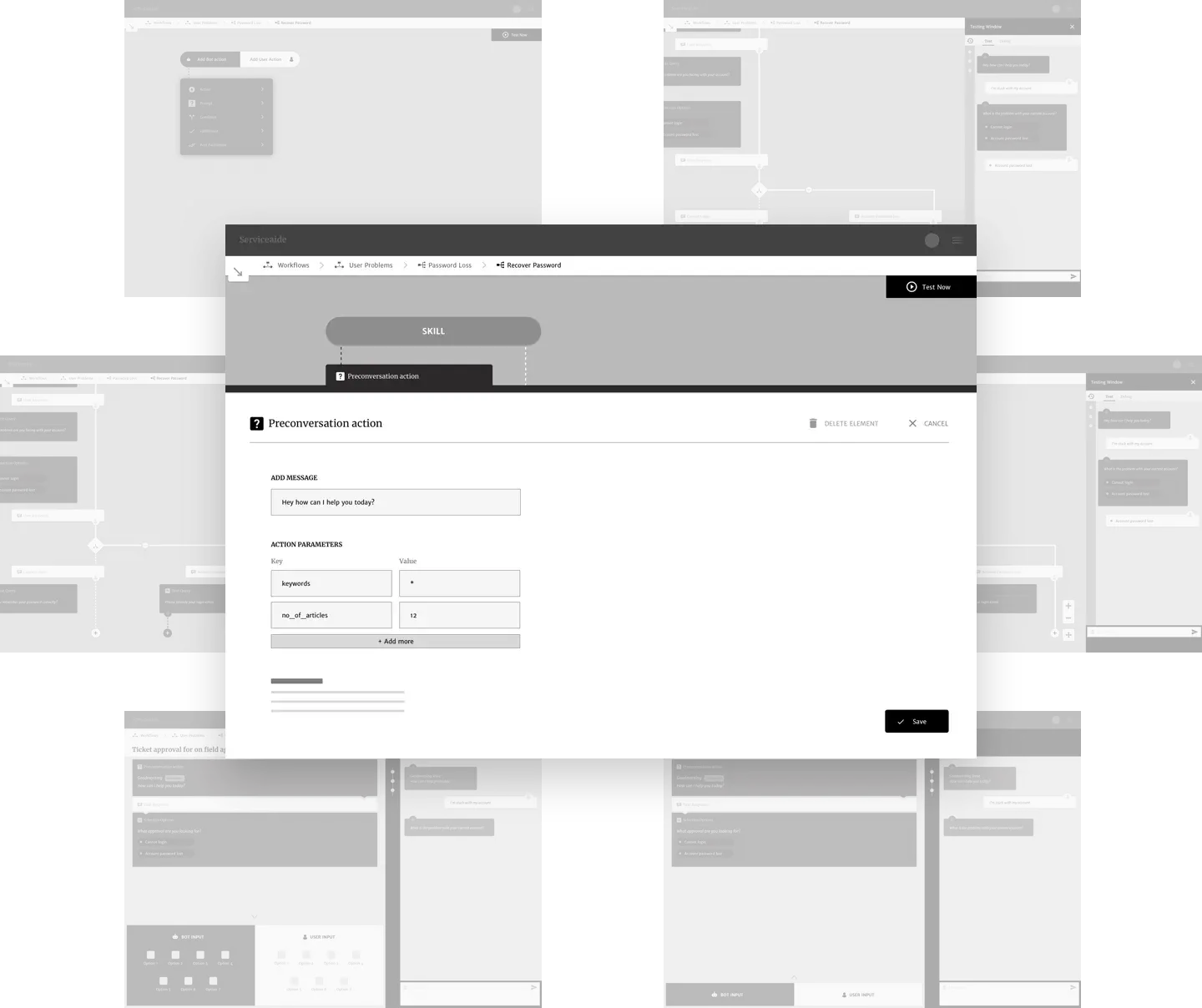
Initial Concepts
Understanding the key use-cases and ideating the interactions was the base challenge statement for us. We validated the same by preparing low-fi concepts for the same. It also uncovered details on the element dependencies

Understanding Usage Patterns
With a variety of end-users(Solution Architects), there was a difference in the approaches to chatbot creation. To understand and derive insights about it, we organized a remote usability test and an on-site discovery workshop. The key insights were noted in order to ideate on a normalized solution
KEY PAINPOINTS
- Searching information required excessive jumping around the interface
- Mapping the relationships amonst various identities was hard because of a textual form based interface
- Diagonising conversation flows and testing all use cases
EXPECTATIONS
- Ability to create new elements on the fly
- Discovering element catalogues should be easy and insightful
- Testing should be contextual and flexible
REMOTE USABILITY TESTING

We observed the users performing tasks in the existing tool and derived painpoints by replaying videos

discovery_peter_june18.mp4

discovery_micah_june18.mp4

discovery_jean_june23.mp4

discovery_dibin_jun26.mp4

discover_jean_jul3.mp4

discover_peter_jul3.mp4

Insights from Usability Testing
A usability testing was conducted to understand user expectations from the tool and their usage patterns and pain points
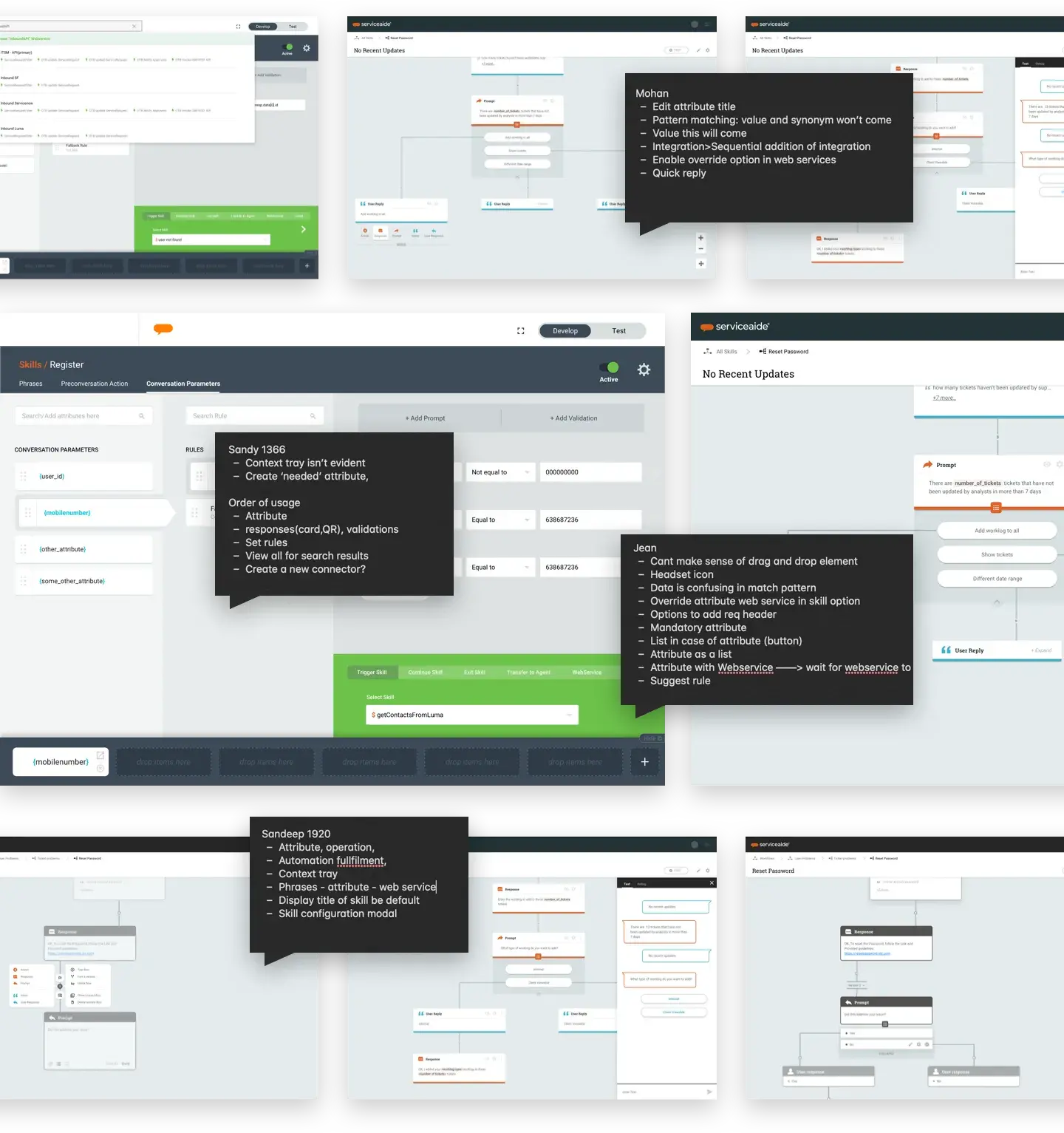
Building on the Concepts and Insights
A usability testing was conducted to understand user expectations from the tool and their usage patterns and pain points

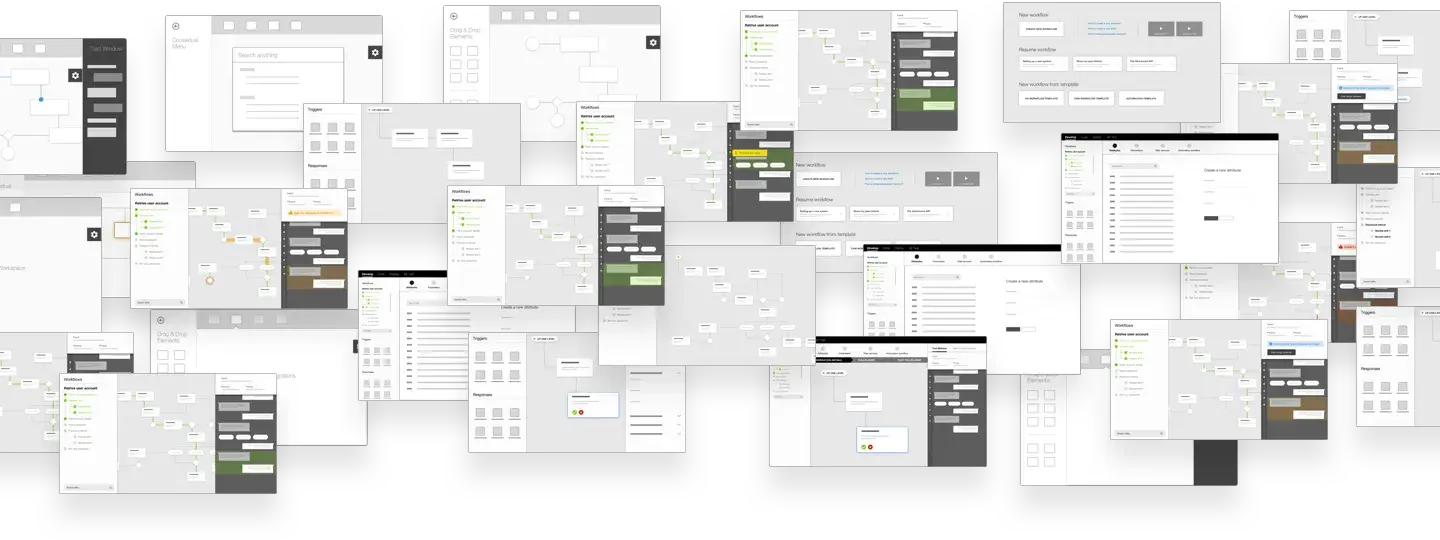
Iterations
We iterated onserviceaide-testing the interactions and approaches. This was powered by continous usability testing that refined the product over time.

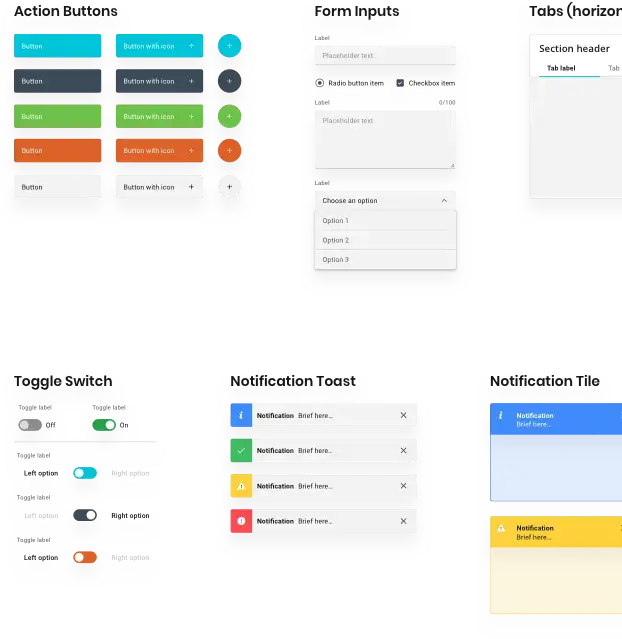
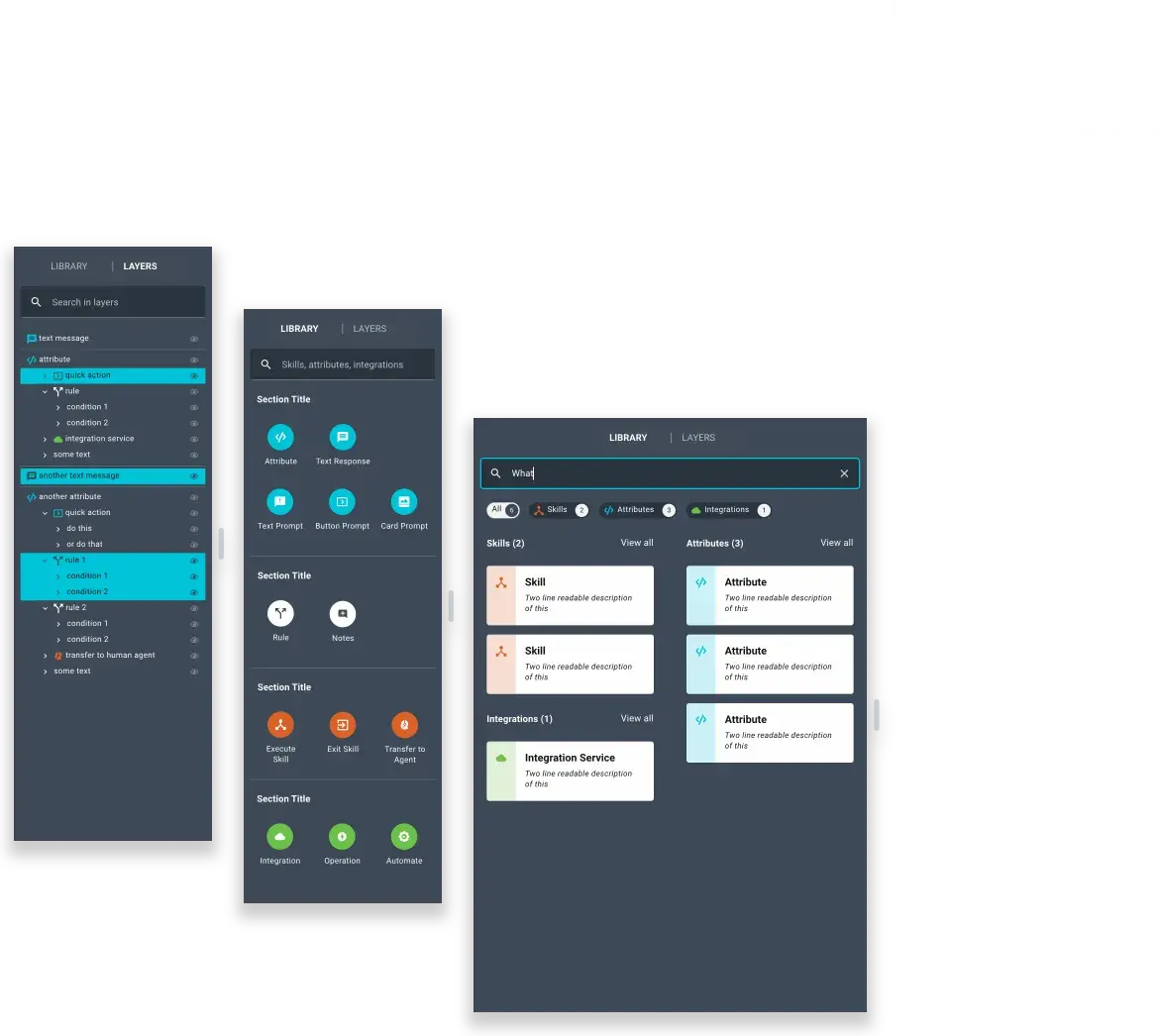
A Scalable Atomic Design System
A usability testing was conducted to understand user expectations from the tool and their usage patterns and pain points

Major Components


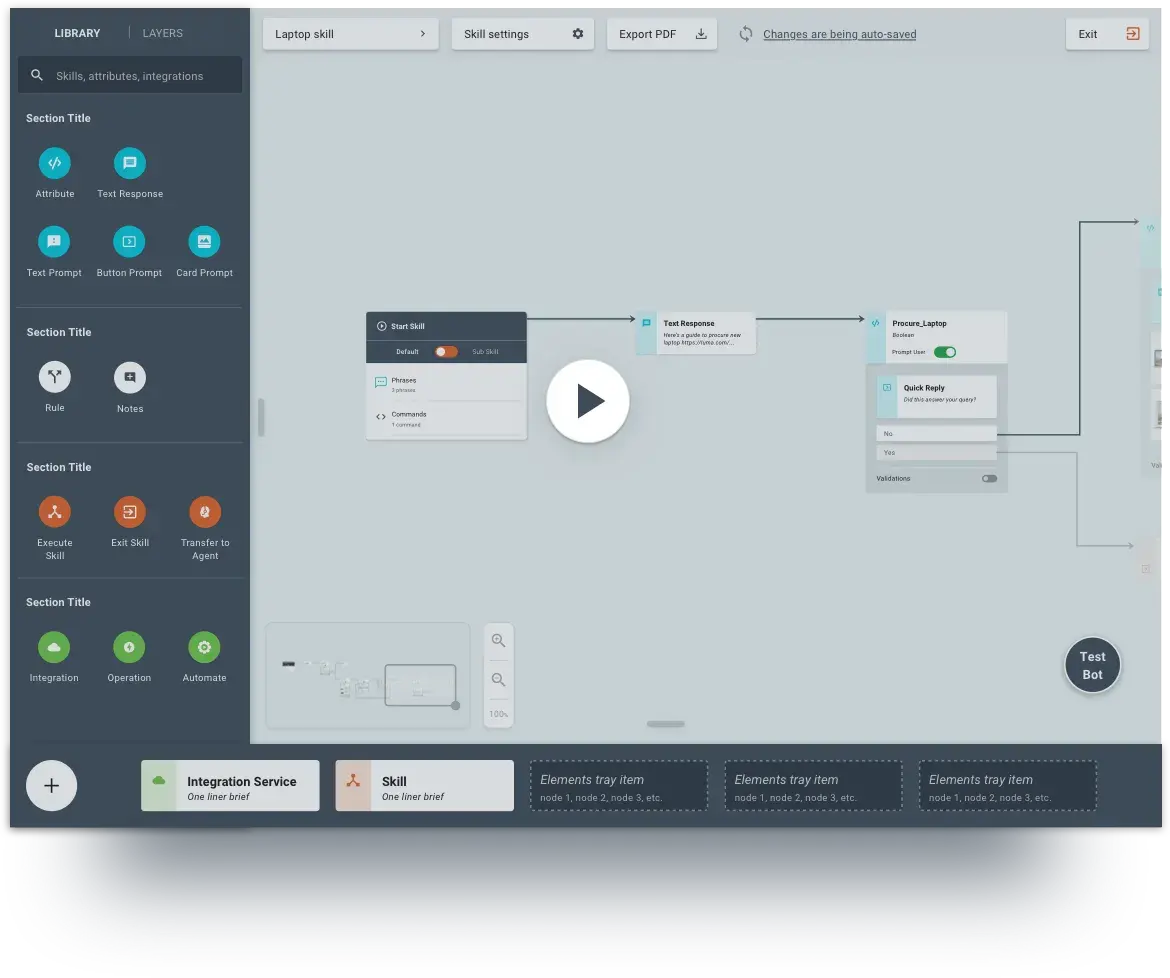
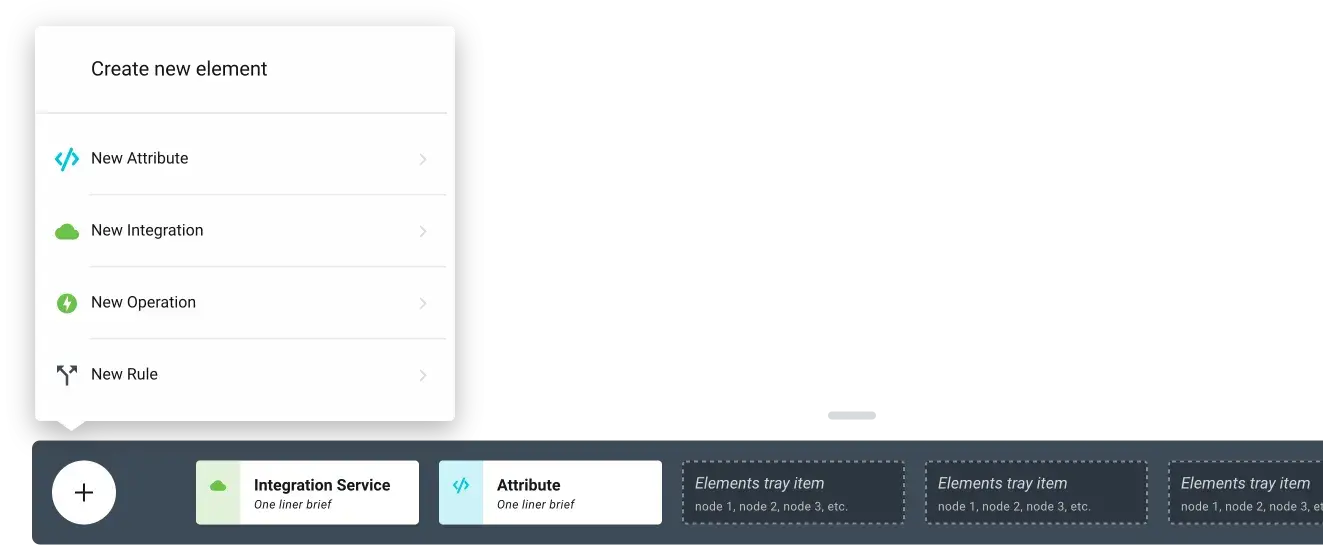
CONTEXT TRAY
Create elements like attributes, integrations, operations etc. on the fly and use them. No need jumping back to element libraries
A Transformational Interface
A continous feedback and inputs from the stakeholders helped us shape up the product into a world class skill creator.