
With the number of companies in each sector and product category increasing by the year, the need for organizations to build a distinct identity has never been greater. This need is fulfilled through the development of design systems.

A design system is more than just how a product looks. It is a set of patterns and practices that sets a company or product apart from the crowd. It consists of components and standards which can be assembled in order to create applications.
A design system is important since it brings consistency to the application development process. It makes enterprise UX and application design much more efficient and enhances its scalability. Furthermore, it helps in extending product compatibility across different platforms.
How to Build a Design System
There are several ways in which a design system can be built and implemented by a B2B SaaS company. The following series of steps can aid you in building your own:

- Identify a strong design team.
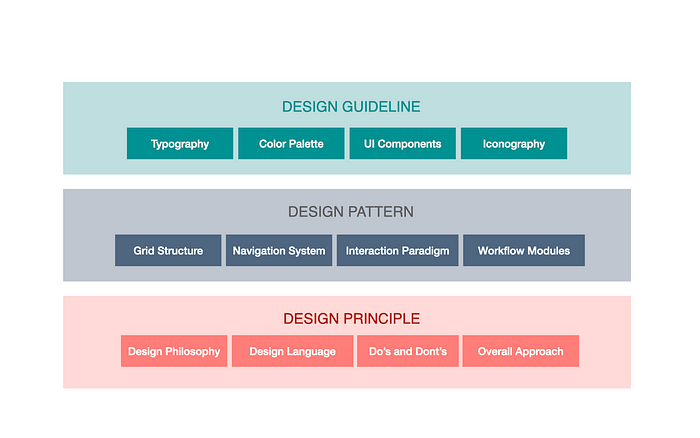
- Define your design principles and identify design patterns
- Establish the rules and standards for your design system.
- Improve and evangelize the design system internally, using inputs from your team as well as AI/ML, motion design, and UX writing concepts.
- Build your first indicative application, preferably for platforms such as desktop, mobile, IoT devices, and wearables.
Tracking Your ROI

The impact of a design system on the revenue of a B2B SaaS company can be really hard to measure. This is because a design system is an abstract entity — it is a part of your product that has no direct impact on the customer but is rather related to the customer experience.
Having a design system helps eliminate inconsistencies across your product portfolio and reduces your design debt. Additionally, it accelerates your design and development processes and also makes your customers’ lives easier.

One way to determine the impact of a design system on your company could be to track the number of changes to an application’s UI-based code, such as CSS files, over time. If the changelog is improving and the number of changes is decreasing over time, your design system is performing well.
This may be construed as the design system helping the product development team work much better without tampering with any of the fundamental codes of the product.
How to Scale Your Design System
As mentioned above, among the major advantages of a design system is that your products become much more scalable. Alongside scalability, it is also essential that your design system remains relevant years into the future.
A general rule of thumb to ensure scalability is to maintain simplicity when making a design framework for your system. The more complex and long-winded your design system is, the more difficult it will be to replicate across your other products.

Another way to scale your design system is by making sure that it is easily accessible. Convert your style guide into different formats and make it available on all major platforms.
Final Thoughts
When creating a design system, keep in mind not only your current portfolio of products but where the system is likely to be used in the future.

In the last three decades, we have moved from desktop apps to IoT devices and wearable designs, leading to the constant evolution of design systems to keep pace with the times. This underscores the importance of a design system that is stringently implemented but also flexible enough to change as user needs evolve.
Designers must have an appetite to welcome changes in their sector and the capability to change design systems accordingly.







