Building Inclusive, Accessible, and Responsible Websites

In today’s world of the all-encompassing internet, websites have an indispensable role to play. For the uninitiated, a website comes to life in the hands of a front-end developer. They play a primary role in developing a website’s user interface and interactive elements in order to ensure a smooth and intuitive user experience. In other words, a front-end developer’s role is imperative in attracting and retaining visitors, as they are the ones who have a direct hand in making a website functional as well as aesthetically pleasing.
A developer breathes life into a website by complementing the design files (in formats like PSD or Sketch) with the necessary code (HTML, CSS, and JavaScript) for the implementation of the website. But it is not just about making things look pretty – developers have a responsibility to ensure that websites are accessible to all users, including those with disabilities. Therefore, while introducing a website to the world, there are various ethical considerations that beckon attention viz. inclusivity, accessibility, data security, etc. Let’s look into them in detail-
Inclusivity
Inclusivity is creating an environment where all individuals regardless of their background, identity, or abilities can fit in, feel valued, and have a satisfactory experience. Inclusive environments not only accommodate but also celebrate differences and diversity in all its forms. Embracing inclusivity means fostering a sense of belonging for everyone, creating equitable systems that everyone can benefit from, and promoting a more harmonious and accepting society. Inclusivity requires actively dismantling barriers and biases that exclude certain groups. It requires creating systems that benefit people with diverse needs like individuals with disabilities, people of different sexual orientations and gender identities, people coming from different racial backgrounds, etc.
The responsibility of ensuring this inclusivity in website designing and development is in the hands of front-end developers. Front-end developers must take into account, a myriad of needs of different groups of people and carry out the design of the website to suit the needs of all these people. The website must be kept simple enough to be accessible easily and has to accommodate the different kinds of needs that different people have.
Empowering Users with Equal Access
It is important to recognize that different users have different needs and preferences. Though these needs and preferences may be extremely contrasting, these needs must be met. Front-end developers must make sure that everyone, including people with disabilities, can interact and access their websites effectively. The needs of these people must be kept in mind while developing every feature that a website has to offer.
Ensuring accessibility can be ensured by adhering to established accessibility standards like the Web Content Accessibility Guidelines (WCAG). These guidelines provide a framework for making websites perceivable, operable, understandable, and robust for all users. Some of the other ways front-end developers ensure access to everyone are:
Semantic HTML Markup
Front-end developers use semantic HTML markup to provide meaningful structure and context to web content. Individuals with disabilities often use assistive technologies like screen readers, screen magnifiers, voice recognition software, Braille displays, captioning, transcription tools, etc. to access a website. At this juncture, Semantic HTML Markup improves the accessibility and usability of websites for individuals with disabilities and allows assistive technologies to interpret and navigate the content accurately.
Keyboard Accessibility
Many individuals with disabilities who cannot use a mouse or touch screen to navigate and interact with websites rely on keyboards. Front-end developers can ensure that all interactive elements like menus, buttons, and forms can be accessed and operated by a keyboard alone.
Alt text for images
Individuals who are visually impaired use screen readers to access websites. Front-end Developers provide descriptive alt text for the images that convey the meaning and context of the image without the user having to see the image itself. Alt text helps users understand the content and purpose of images, including informative images, decorative images, and images used as links.
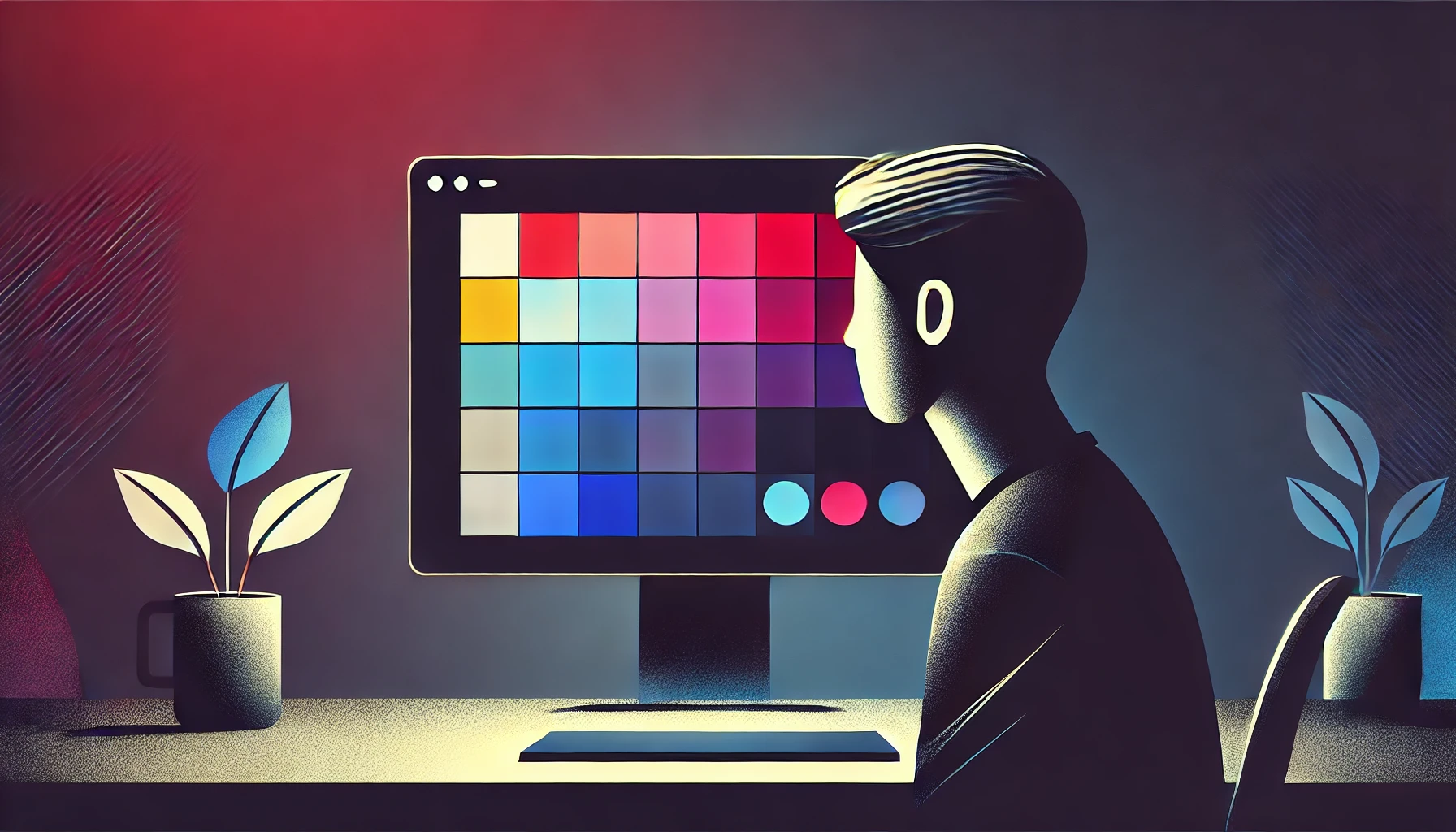
Color Contrast
Color contrast is critical while designing a website. The contrast between the text and the background must meet the minimum contrast ratio specified in accessibility guidelines. Sufficient color contrast ensures that individuals with visual impairment or color vision deficiencies can read and perceive content more easily.
Assistive Technology Compatibility
Front-end developers test websites with assistive technologies like screen readers and magnifiers to ensure compatibility and proper rendering. They verify that the website content is correctly interpreted by assistive technologies and that all interactive elements are operable. By testing and optimizing for assistive technology compatibility, they make websites more accessible to individuals who rely on such tools.
Captchas and Form Validation
Instead of using captchas that are only visual challenges or only auditory challenges, front-end developers can ensure that the user has the option to pick one over the other. Implementing alternative methods that are more inclusive for form validation and spam prevention can also be explored.
Inclusive Language
Inclusivity in language is a vital aspect of creating ethically sound websites and front-end developers can ensure that through their work. Inclusivity can be maintained through various means like using gender-neutral language. Gender-neutral language is respectful to those individuals who do not fit into the gender binary. It is also used to avoid making assumptions about someone’s gender identity.

Front-end developers can be inclusive by being mindful of not using language that enforces stereotypes or biases. For instance, instead of “disabled people”, the term “individuals with disabilities” can be used. These small changes in language can lead to a great positive impact in the long term when it comes to people’s mindsets. Moreover, being aware of culturally sensitive words, phrases, or idioms that may exclude or offend particular cultures should also be kept in mind and enough research on the part of front-end developers to understand diverse cultural backgrounds so they do not offend or misrepresent any culture is also important.
If the audience for a website is multilingual, providing language translations or localizing options will allow the users to access the website in their preferred language and increase accessibility.
Data and Environmental Ethics
Front-end developers also are responsible for using data and technology ethically by ensuring data privacy, optimizing the website’s performance to minimize data usage, and reducing load times. Moreover, front-end developers also have a responsibility toward the environment by optimizing assets, reducing file sizes, and promoting sustainable hosting options. These efforts contribute to more responsible use of resources and a greener web.
Conclusion
In conclusion, ethical considerations in front-end development are absolutely crucial in today’s digital landscape. Building inclusive, accessible, and responsible websites isn’t just a “nice-to-have” – it’s a must!
By prioritizing inclusivity, we ensure that our websites are welcoming and accessible to everyone, regardless of their background or abilities. Diversity is a strength, and by embracing it, we unlock a wealth of perspectives and ideas that can drive innovation and creativity.
By adhering to accessibility guidelines, we make sure that everyone can navigate our websites, access information, and engage with our content effectively. It’s about creating equal opportunities and ensuring that no one is left behind.
And let’s not forget the ethical implications of our work. By acting responsibly and considering the impact of our code on the environment, we contribute to a more sustainable future. By respecting privacy and data protection, we build trust with our users and uphold their rights.
Let’s continue to push the boundaries of what’s possible while always keeping ethics in mind. Let’s build websites that are not only aesthetically pleasing but also inclusive, accessible, and responsible. Together, we can create a digital world that truly reflects the values of fairness, equality, and respect for all.
At f1studioz we not only work on world-class websites for your businesses but also safe, secure, and reliable websites for your users.
Want to work with us but don’t know how to prepare? Then check this out – Front-End Development Made Easy: The Most Useful Tools You Need