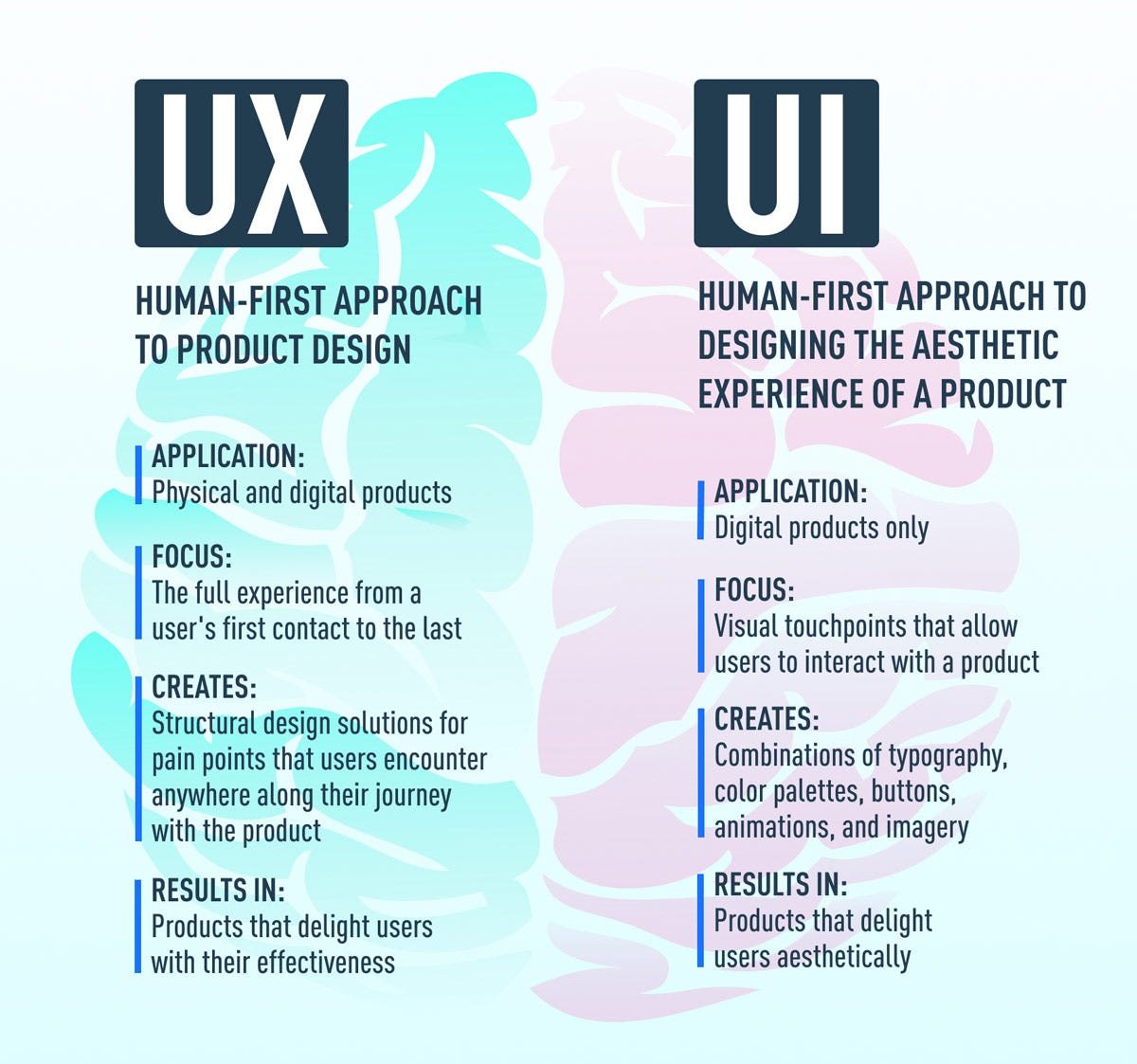
UX design is a procedure that designers use to create meaningful experiences for the users. And UI is the procedure of designers building the interfaces that make the look and feel of the website aesthetic. Regularly people find it difficult to understand the difference between User Experience Design and User Interface design.
These terms are interchangeably used while User Interface design is the subset of User Experience design. UX is all about the functionality whereas UI is about the look and feel of the design
Let’s dive deeper into each of these terms.
User Experience
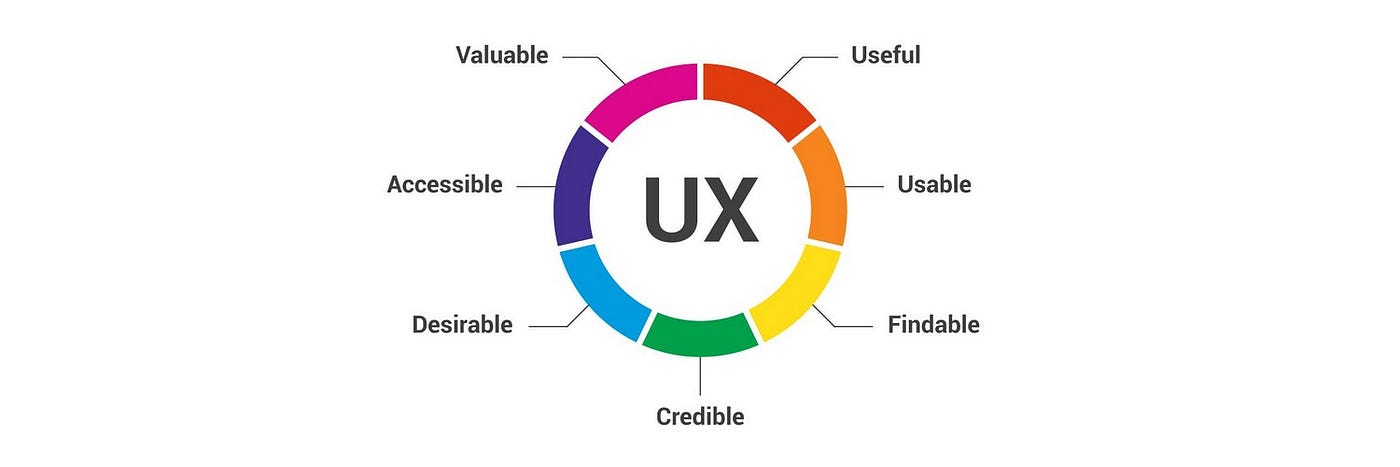
A term invented by Don Norman, it is all about how well the user engages with the system. UX includes any action that the user has with the system. However, User Experience design includes the functionality of the product. And it goes deeper into the market of a particular product (includes UX Research) and the demographics-needs/perceptions/motivations of the end-users. UX designers working on UX design try to understand what clients want with a thorough evaluation of end-user needs and motivations.
It is so common for us to rush into things. But in finding designing solutions it’s very important to understand the user completely, which includes their needs, motivations, habits. If the user is a left-hander and the CTA is on the right side of the mobile screen it is quite difficult for the user to take up that action. And at the same time, if 95% of the user group is right-handed, it’s best to have that option. UX designers have to completely understand the users before prototyping and iterating solutions.
“User experience encompasses all aspects of the end-users interaction with the company, its services, and its products.”
– Don Norman, Cognitive Scientist & User Experience Architect
In general, UX design is a vague concept and is divided into the following 4 disciplines. Each of these disciplines has its own importance, as exemplified below:
1. Usability Engineering: This is the department of running user tests, mining survey responses basically enhancing the usability of interactive systems. This role entails user tests at various levels of product development.
2. Information Architect: A key aspect in UX for organizing websites and mobile applications. IA is all about organizing content in the most effective way so that the user easily finds the information and takes up the action.
3. Interaction Designer: This design function takes care of the typography, whitespace and has a knack for making animations so that the visual interface looks awesome for the user. Without an interaction designer, other areas fail to engage.
4. Experience Architect: An experienced architect goes beyond the evident results. Using tools of User-centered design such as fieldwork, user personas, this area gets to the root of any issue. Experience Architects learn what users really want, with a thorough understanding.
User Interface
The user interface is a platform where users and machines interact. The interface allows users to give out commands easily that a machine can comprehend quickly. Designers aim to create easy-to-use interfaces so that users can interact with the system in the most seamless way possible.

UI design has an artistic touch entailed in its job, unlike UX. Whereas UX deals with learning user needs, UI designs the interface according to user requirements. For example, you want to order food online, maybe you go to zomato application and choose a food item. That interface of displayed food and choosing options is UI, whereas the functionality deals with UX as mentioned above.
UI’s are different. Each need has a different requirement. If UI has to be put in a nutshell it is of 4 types, as mentioned below:
1. Command Line Interface: It is not a common interface but is used in certain situations. Command-Line needs users to give a few instructions, into the command line. These types of interfaces are simple and are easy to use, needing less memory usage.
2. Menu Driven Interface: Menu-driven contains commands in the form of a list so that the user can easily choose. Unlike earlier in menu-driven, there is no need of remembering a long list of commands.
3. Graphical User Interface: This is the most common interface. All the commands are comprehensive and clearly visible so that the user can have a seamless experience. Here the interface is accessed through any input like a mouse, touchpad, etc.,
4. Touchscreen GUI: This interface is more like a graphical user interface but the inputs are taken through directly choosing the commands. Either with a hand or a stylus, but not through the mouse and keyboard.
Finally, UX and UI are interchangeable and each one of them is important to achieve to be successful in the other one. Both of these terms entail different skill sets and are essential areas of product development and delivery. A product is a failure if the interface is clumsy and functionality is great and vice versa. Both UI and UX need to be flawlessly executed with a thorough understanding of what the user wants, for the product to be successful. UI and UX are an investment in the product or service on which the customers are spending money (in the form of time sometimes). So if the results are astonishing, users stay, else they migrate to a product that can reap rewards to their investment.