Do you know the color theory?
Being a designer you should know well about it. We all live in a world filled with color. The right choice of colors always triggers a customer in the right way. Learning the psychological impacts of colors and their ability to influence emotion to create better experiences for users is a key aspect of becoming an exceptional designer. Colors used in branding plays a huge impact in changing people’s mindsets and thought process.
People decide whether or not they like a product in 90 seconds or less. 90% of that decision is based solely on color. So, a very important part of your branding must focus on color.
Color is a core building block of any design system, and it has proven to be one of the most challenging design problems
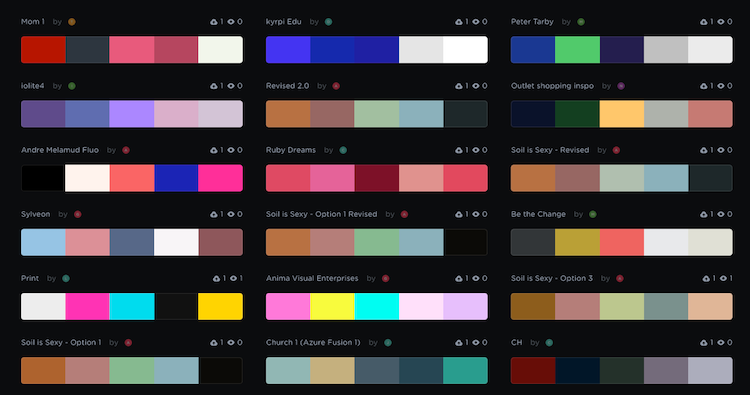
Color Palette:
A color palette is a range of colors that can be used to solve various design issues including website design, logo, graphics, illustrations, and what not?
A color palette, in the digital world, refers to the full range of colors that can be displayed on a device screen or other interface, or in some cases, a collection of colors and tools for use in paint and illustration programs. The color palette reveals a lot about the electronic design of the device or technology and its visual capabilities for human users. Color Palette acts as a medium of passing on the brand’s message across. This has the capability to the way viewers perceive, this could either be positive or devastating.
Benefits of the color palette:
Having a steady color palette could be advantageous to any brand.
1.Emotional Trigger:
It’s all about emotions. Emotions help in making purchase decisions. It says that the color in the design is it a logo, web design or packaging plays 93% role in triggering these emotions. It also helps in gaining customers’ trust.
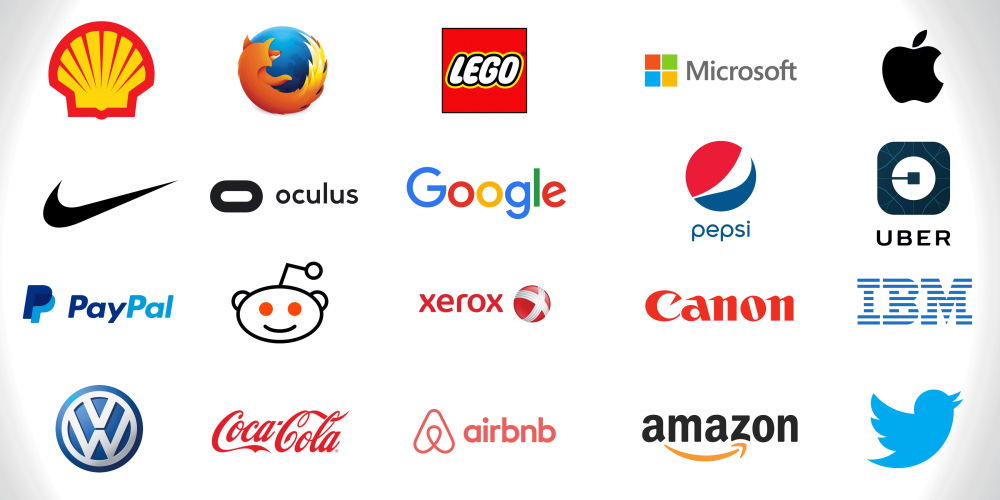
2.Makes the brand recognizable:
How many of you can remember the brands by just looking at the logos? Having the right colors over your business means planting an image into your customers’ minds. If you use the colors everywhere, including your website and emails, they’ll be used to it
3.Representing your brand:
A brand is all about how one portrays oneself. A brand presence should have its mission statement, vision in it. And compiling them into a logo form is a great way to do it. And when it comes to logos there are different ways of having it done.
A logo can be a design element:
Or it can be a letter logo design:
Or it can be a combination logo design:
The Psychology of Colors- Color Palette:
Color Psychology is a different form of study. Knowing this is an important part while creating color palettes. It is a common personality trait of a designer.
Unfortunately, many think that color is purely an aesthetic choice, but it needs groundwork and has to be planned well in advance. This is where the end-users’ emotions are triggered. In fact, it helps your users navigate and interact with a product without friction and effort, thus having an enjoyable experience. The choice of colors/ Color palette plays an important role in making or breaking the product.
Color Palette Generator:
A generator is a tool where the favorite color combinations are given birth to by the designers. Without this tool, it is tougher to ideate, experiment with different choices. Adobe Color CC, Khroma are some color palette generators that designers use. And if you are a marketer like me Canva has a free color generator.
Finally, it is all about understanding the Target Audience. This plays a key role in building out the UX that is right up to the mark. And here comes the role of UX research:
Who’s your target audience?
What’s the age group?
What’s the personality of the product?
And then decide on the kind of mood you want to set for the audience after seeing the visual or web design. Use the color theory to hit the bull’s eye.
Color Theory:
In color theory, colors are organized on a color wheel and grouped into 3 categories: primary colors, secondary colors, and tertiary colors. Before jumping into that category there are two basic concepts called RGB and CMYK.
RGB model:
Humans can perceive colors in different shades when used in varying proportions of each color used. These are the primary colors used.
This is the basics of the color theory and there is something you should know about.
CMYK Model:
Gradually the initial three colors are replaced by Cyan, Magenta, Yellow, and black.

Color Hex code:
Designers and developers use HEX colors in web design. A HEX color is expressed as a six-digit combination of numbers and letters defined by its mix of red, green, and blue (RGB).
These codes are used as the Onscreen for Websites. There are plenty of free conversion tools online in order to generate HEX codes for the colors wished for.
THE COLOR WHEEL:
The combination of the above two models gave a result of the color wheel.
A color wheel consists of various colors grouped under Primary, Secondary, and Tertiary colors. And each color represents an emotion. Thus learning how to use this Color Wheel might really help Designers in designing the right emotion thus hitting the Target audience right.
Color palette plays an immense role in the purchase decision of the end-user. Redesigning the logo is always a good thing to do like GOOGLE does. Now, what do you think of the color palette used in your Web designing pages and the logo?!