Subtle but Obvious; Consciously and Unconsciously.

Why do you think a simple word like “food” tends to get your adrenaline pumping and your mouth-watering like never before ( especially if it’s in between your everyday 9–6 work routine 😛 ). Do you think it’s the sound of the golden brown onions being sauteed or perhaps the smell of a famous duo like garlic and butter or maybe just the sight of rich creamy white sauce spaghetti that is slipping off your fork? Now, wasn’t it easy to establish that food is an extremely wholesome experience that tactfully engages the well-known senses of sound, smell, taste, sight, and touch!

A similar string can be pulled on when most people cherish the experience of reading a physical book rather than a digital one, for the sole reason that it engages the senses of sound and smell apart from just sight as we experience with digital reading! Given a good thought, you would come to realize that a myriad of human activities today are better off when it engages more than just a single sense, however, our cultural and technological design practices do not vitalize our capabilities for multi-sensory perception thereby leading to inconsistent, tedious, or simply boring digital products, that ignore the way our bodies perceive the world.
As humans, we listen, we speak, we watch, we move around…it’s a 3D world. Multi-Sensory designs can be so powerful in digital.- Ruby Steel
OBLIVION
Experts propound that humans possess between 9 and 33 distinct senses, yet digital design tends to routinely ignore factors beyond sight and sound due to some practical constraints of the medium as well as the innate belief that digital design cannot cater to senses like taste and smell. However, not only are there more senses apart from the two frequently simulated ones, there are more than the five commonly cited ones too.
Though it is a vigorously contested subject, the 9 sensations could be:
- Vision
- Hearing
- Smell
- Taste
- Touch
- Pain
- Mechanoreception ( Ability to detect and react to certain stimuli in an environment )
- Temperature
- Interoception ( Perceptions of sensations within the body )

Nevertheless, a question to ponder upon here is, are vision and sound the only stimuli worth putting pressure on when designing digital interfaces?
ELUCIDATION
“The great thing about sound is that it adds narrative, emotion, and rhythm, which design alone can’t capture,” says Dixon. “Sound is incredibly emotive.”
We have moved far away from merely designing how things look; now, the focus is increasingly on ‘how things work,’ and that includes much more than just visuals which also means sensorial UX goes far beyond the physical, or wearables. Rather, it delves into the realms of deep psychology, cognitivism, and behaviorism which further allows us to generate not only physical experiences and tangible products, but also services, or multiform experiences
Back in my college days, when working on various kinds of projects which included everything from conceptualization to prototyping of tangible products for daily or special uses I was incredibly fascinated by the scope to which sensory triggers could be incorporated to enhance the experience. From using touch as the main medium when designing toys for kids to using smell for night lamps, there is a lot that the human sense can perceive and comprehend nevertheless, to a very large extent it does influence purchasing decisions.
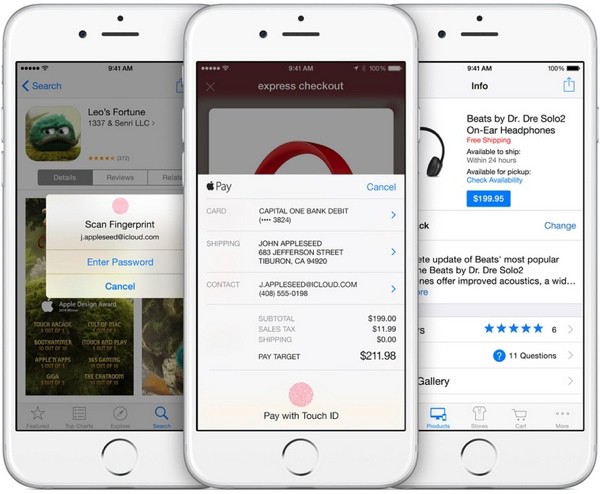
Multiform experiences are customarily made up of three components: visuals, haptic, and sound although you don’t always need to use all three. Agreed that this may seem like smoke mirrors to you however take a look at these examples: The iPhones’ haptics engage people’s sense of touch to enhance the experience of interacting with on-screen interfaces. For example, the system plays with haptics in addition to visual and auditory feedback to highlight the confirmation of an Apple Pay transaction, this directly allows for users to receive instant feedback literally on the tip of their fingers.

Furthermore, an apt example of sound interaction design are casinos; here, the major focus lies on the environment, for example, traditional casinos with a “gaming design” or “Friedman-esque design” also tend to have dark color schemes, low ceilings, and no windows near the gaming area, effectively blocking out the outside world. While creating a digital experience of a casino, few ways to replicate the environment could be to use sounds such that it engrosses the user so much that it blocks out the outside world. We also have our very own Paytm Soundbox which notifies business owners about incoming payments thereby simplifying the transaction process.

FULFILLMENT
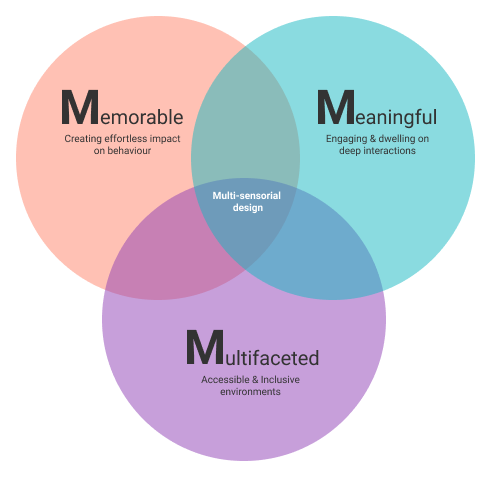
While there is no cookie-cutter approach, let’s pause and think about the following scenarios. What if we could feel an app’s temperature? What if we could smell the products being sold on amazon? or, What if we could taste a brand? Well, the good news is that it’s not impossible. Here is a quick validation of why these scenarios might be something we as designers could build upon, the three M’s:
- Memorable — At the end of the day your ultimate goal is to get users to frequent your products, and the one quick solution is to make them memorable for your customers. Experiences are made memorable when they simulate a varied range of sensations.
- Multifaceted — When making it multi-sensorial, you are making it approachable, accessible, and creating a perfectly inclusive environment too. 80% of interfaces today are not designed for users of all ages and health conditions, thereby multifaceted designs allow users who are visually impaired to probably benefit from gestures, touch, and sound of the interface.
- Meaningful — In today’s toiling world with a gazillion human interactions, it is important to make your designs meaningful and engaging to make them stand out from the rest. Alluring senses help users to dwell upon the real meaning of interactions, it brings life!

MORAL
Knowing the perks of multi-sensorial design takes us to the next question on how can you as a designer transform your design into a perfectly multi-sensorial one?
- Study the senses
You should have a whetted knowledge of the various sensations that can be perceived by the human body along with an understanding of receptors, stimuli, and modalities. Apart from knowing the individual behavior of each sense, it is equally important to understand how the brain processes the information and the relationships that are formed between each of them. Senses work in symphony, multiple senses are tied together in a manner that one affects another. For example, the brain combines :
a) The sense of taste and smell for digestion
b) The sense of touch and temperature for pain
c) The sense of hearing and sight to decipher communication hues

- Include them in your research
Relying on premature assumptions or personal experiences can lead you to a serious fix, thereby multi-sensorial design demands in-depth research during your design phase. While conducting your ideal UX research methods, make sure to keep the behavior of these senses in mind.
- Target specific senses based on your audience
Just like how you conceptualize solutions based on the end-user, the same intentionality is applied when making choices about the senses you wish to simulate through your design. For example, if you are building a website for kids’ learning material you might want to pay attention to sound, smell, and sight as these are the dominant senses for a child. It will bite you in the back if you ignore this as it will be difficult to discern whether the sensory feature enhances or hinders the experience.

- Understand the constraints
Sensory Overload — Yes, as worldly as it sounds sensory overload could topple your design thereby in some situations it is important to play the convenience hat. As with every other domain, get a clear picture of the constraints that come when involving sensory features. For example, you should be aware that design choices may have unforeseen sensory implications :
a) The sound of words elicit taste
b) Viewing patterns cause dizziness
c) Images can evoke a bad odor
d) Textures can cause irritation
Furthermore, you should get an extensive understanding of the potential of each sense and deject the gratuitous use of overpowering or high-impact graphics and sounds that are used for the sole purpose of aesthetic value.

- User testing
Using the well-known “five sense theory” by Jisnop Lee, you can conduct usability testing for your macro and micro-interactions. It’s a straightforward equation where the broader the area covered in the graph, the more pleasant the experience. For example, take a simple feature like getting a notification on your mobile phone, the rating from 1 to 10 will give you a clear picture of the experience on the sensory scale.
Here is the handy reference to Jinsop Lee’s “ 5 sense theory” :
EMBRACE
Aradhna Krishna defines sensory marketing as “subconscious triggers that affect how people make purchase and consumption decisions.”
In recent times, the starting point for understanding how people relate to reality lies in the psychological processes of attention, sensation, and perception, nevertheless, this has attracted the attention of the corporate and technological worlds. The application of multi-sensory design in digital spaces is not an easy task as no two humans have the same perception of stimuli, however, you are likely to make a great impact in heightening your customer’s awareness by re-examining your design process to incorporate multi-sensorial design.
The expectations and behaviors associated with digital products are deeply ingrained, this majorly centers on visual elements and experiential patterns. For all the talk of unchecked technological advancement, design novelties aren’t instantaneous. Even if sensory-savvy physical products are nearing prominence, it will take time before they achieve the smartphone’s universality, moreover, it doesn’t boundary within the digital space. Look around to make sure all your interactive spaces are multi-sensorial to reap the best benefits of every experience!
The majority of the two-legged species have just three questions in mind, WHAT WHY & HOW irrespective of the topic of discussion. Catering to this frame of mind, I have given a shot at answering the what & why of sensory UX which quite shortly put is a discipline focused on the study, research, and creation of experiences that involve the different senses in interaction with physical, virtual or experiential environments.

Keep a lookout for the next wave on “ creating multi-sensorial experiences”!