“We’re entering a new world in which data may be more important than
– Tim O’Reilly, founder, O’Reilly Media
software.”

Let us establish right at the start, that every creative problem needs a creative analytical solution. If your strategist understands the target audience but the Designer isn’t, there is a gap in the fulfillment of the brand’s requirements.
If you, as a UX designer, don’t factor in data, your planning stage is inadequate and your hard work might not possibly yield fruitful results. Modern data tools have made it easier for everyone to understand and utilize data. Data based design is the future.
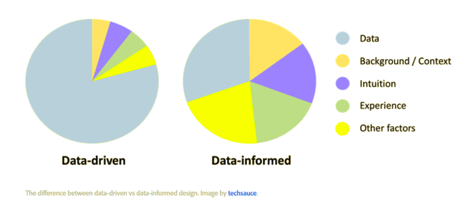
The two approaches to integrating data in your design strategy — Data-driven and Data-informed.
Data-driven Vs Data-informed
In data-driven design, everything revolves around data. A whole individualistic approach where the sole driving force is data. It is what decides every step of the UX design process where the effect is believed to be particularly caused by an event. Every part of the output is evaluated on data parameters. Decision making, research process, usability testing is based on the data. A data-driven design might not always hold right as the cause of a few tweaks in data might not be the right one.
With the advent of Artificial Intelligence and Machine Learning, we could possibly make the right decisions on a data basis is another aspect of this concept. Firms are believing that the emotional aspect of the design can be brought into with the help of the data.
On the other hand, in data-informed design, data is used by product teams to inform the design team’s decisions. But data is not the only ruling factor, there are other inputs such as the designer’s intuition, the context of the problem, or experiences with the specific brand. This is a balanced approach where all things are taken into consideration while settling. Concepts such as more subscriptions, visitors, churn-out rates might equally play the role here and thus lead to a collaborative decision.
Businesses are now worried about the data telling them what to do and what to dump. Data gods deciding everything has made great mistakes affecting the branding which is irrecoverable. Data-informed design folks believe that data doesn’t look at the bigger picture.
Overall each of these functional design facets holds right in a few dominant features otherwise not. Choosing these areas matching the situation we are in currently adds more value to the design.
Let data inform in the background or let it drive in the front seat?
Asking questions is the beginning of all creative solutions. Here are 3 questions to ask before deciding upon an approach.
1. What, when, and why?
If your product has to penetrate a new market segment, you need market and
consumer data to drive your decisions. It is a defined process of taking your product from point A to point B through UX design. However, if you want to launch a new product in a new market, the possibilities are open-ended. Disruption can’t be driven by data alone, since you wouldn’t even know which data to look for and which metrics to optimize for. In this scenario, a data-informed approach works best.
2. What is the nature of the problem?
If your problem statement itself is derived from data, then it most definitely calls for a data-driven solution. For example, the click-through rates of a landing page have fallen by 50%. Here, you have a data-driven solution to formulate. If your problem is more qualitative, such as changing the brand image from serious to youth-friendly and fun, you need much more than data. You need consumer psychographics and market environment analysis. A data-informed approach fits just right here.
3. What is the bigger picture?
The bigger picture has bigger factors involved. All of them are not in your control. Take the case of an app that has been taken off the Android Play Store for regulatory reasons. All consumers have to be moved to another platform, and the app has to be optimized for that platform. Here, you don’t have the luxury of time to gather new data. You will have to make a data-informed call with the data you already have, added to your intuition and experience. Such issues come up all the time. Sticking to one approach doesn’t work in the real world.
Finally, good design comes from flexibility with data-driven and data-informed practices. UX designers should be ready for both approaches. As a parting note, do remember that all data-informed design solutions need to be validated on data-driven parameters post-execution.
Also, at f1Studioz we are always hiring great Designers — if you’re one and wish to do some of the best work of your life, do check one of our openings and apply.